|
|
||
|---|---|---|
| .github/workflows | ||
| __tests__ | ||
| android | ||
| docs | ||
| ios | ||
| .buckconfig | ||
| .editorconfig | ||
| .eslintrc.js | ||
| .flowconfig | ||
| .gitattributes | ||
| .gitignore | ||
| .prettierrc.js | ||
| .watchmanconfig | ||
| App.js | ||
| Gemfile | ||
| Gemfile.lock | ||
| README.md | ||
| app.json | ||
| babel.config.js | ||
| index.js | ||
| metro.config.js | ||
| package-lock.json | ||
| package.json | ||
| readme_en.md | ||
| scanner.js | ||
| yarn.lock | ||
readme_en.md
PhizClip ReactNative DEMO
Home Page | Example Mini-App | Documentation | Deployment Guide
SDK Integration Guide | API List | Component List | Privacy Commitment
🤔 What is PhizClip?
Have you ever thought that the developed WeChat Mini-App can be put in your own APP to run directly, and you only need to develop the Mini-App once, and then you can open it in different applications, isn't it incredible?
Have you ever tried to introduce an SDK in your own APP, and you can not only open the Mini-App in the app, but also customize the Mini-App interface and modify the Mini-App style, don't you think it is more incredible?
This is PhizClip, with much INCREDIBLE !
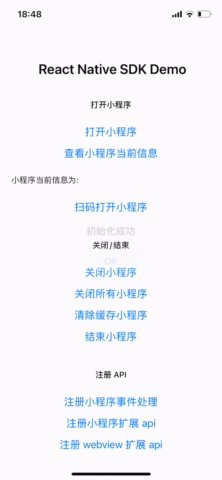
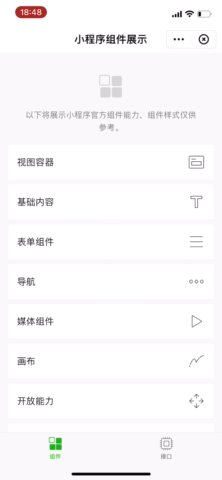
🤩 Effect preview
This project is a DEMO demonstration of integrating and running the PhizClip applet on the basis of the ReactNative project. You can test according to the process below to verify the actual effect of the PhizClip applet in the ReactNative environment.
Let’s take a look at the running effect first~
⚙️ Steps
1. Introduce plug-ins
Introduce mini program engine plug-in.
Introduce the mini program ReactNative plug-in into the package.json file
"react-native-mopsdk": "^1.0.3"
Install plugin
$ npm install react-native-mopsdk --save
$ react-native link react-native-mopsdk
2. Initialize engine
import MopSDK from 'react-native-mopsdk';
// 1. introduce NativeModules, NativeEventEmitter
import { NativeModules, NativeEventEmitter } from 'react-native';
// 2. mop initialization
const eventEmitter = new NativeEventEmitter(NativeModules.FINMopSDK);
MopSDK.initialize({
appkey:
'Ev7QHvml1UcW98Y1GaLfRz34ReffbDESaTXbCoFyKhEm0a3gam0elOOOdZ6Twpa3HkBzlvOwJ2cyhOrMVWuuGw==',
secret: '16f2d2700453ae51',
apiServer: 'https://api.phizclip.com',
apiPrefix: '/api/v1/mop/',
nativeEventEmitter: eventEmitter,
finMopSDK: NativeModules.FINMopSDK,
}).then(res => {
console.log('Initialization successful')
}).catch(err => {
console.log('Initialization failed')
})
3. Open the applet
MopSDK.openApplet({appId: 'xxxx'});
- SDK KEY and SDK SECRET can be obtained from PhizClip, click here Register an account;
- After entering the platform, add your own package name on the "Application Management" page and click "Copy" to get the key\secret\apisever field;
- apiServer and apiPrefix are fixed fields, please refer to this DEMO directly;
- Mini Program ID is the Mini Program APP ID listed in the management background. It needs to be created in "Mini Program Management" and associated in "Application Management";
The Mini Program ID is different from the WeChat Mini Program ID! (This refers specifically to the ID of the PhizClip platform)
📋 Interface documentation
Click here Check out the React Native quick integration documentation
🔗 Links
The following is information on common questions and guidelines for your development and experience with PhizClip
- Home Page
- Example Mini-App
- Documentation
- SDK Integration Guide
- Structure of PhizClip
- Integration Guidelines(iOS)
- Integration Guidelines(Android)
- Integration Guidelines(Flutter)
☎️ Contact
Scan the QR code below with WeChat and follow the official public number Finogeeks for more exciting content.
Scan the QR code below with WeChat and invite into the official WeChat exchange group (add friend note: finclip consulting) to get more exciting content.